開発環境の定番ソフトとして定着した「Visual Studio Code」は、Windows、macOS、Linuxの3つのプラットフォームで利用できます。
自信がどのような開発を行っていきたいか、にもよりますが、Visual Studio Codeの他に、プログラミング言語の実行環境のインストールを別途用意する必要があります。
あらためて「Visual Studio Code(VSCode)」とは?
コードエディタは、プログラミングやマークアップの編集を主な目的としたテキストエディタのことをいいます。
windowsにはnotepad、macOSには、シンプルテキストというアプリがデフォルトで入っていますが、通常、こちらは使用しません。
htmlやcss程度の作業ならできなくはありませんが・・。
VSCodeは、本格的な開発環境で利用できることが強み。
その理由としては、次の要件にもあげられている、拡張機能にあります。
VSCodeの特徴
- 「拡張機能」により開発環境を広げていける。
- 現在主流のOSに対応している。
- Gitとの連携機能がある。
- 補完機能(インテリセンス)が使える。
- デバッグ機能が備わっている
システム要件は?
| 項目 | 要件 |
| OS | Windows8以降、macOS 10.11以降、Linux |
| CPU | 1.6GHz以上 |
| RAM | 1GB以上(推奨2GB以上) |
| ディスク容量 | 200MB以上 |
その他の要件としては
- 開発対象のプログラミング言語の実行環境/例えば、Python開発を行うならPythonの実行環境が必要になりますし、Ruby開発ならRubyの実行環境が利用の端末にインストールする必要があります。
- 拡張機能のインストール/Visual Studio Codeには、拡張機能と呼ばれる拡張機能が用意されています。例えばウェブサイトをコーディングする際にマークアップの作業を支援する機能や、タグなどを補完してくれる機能など、自分で使いやすい環境を作ることができます。
VSCodeのダウンロード

1.VSCodeと検索し、Visual Stadio Codeのダウンロード画面を開きます。
上記画像だと、白枠の「Visual Studio Codeをダウンロードする」をクリックします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code

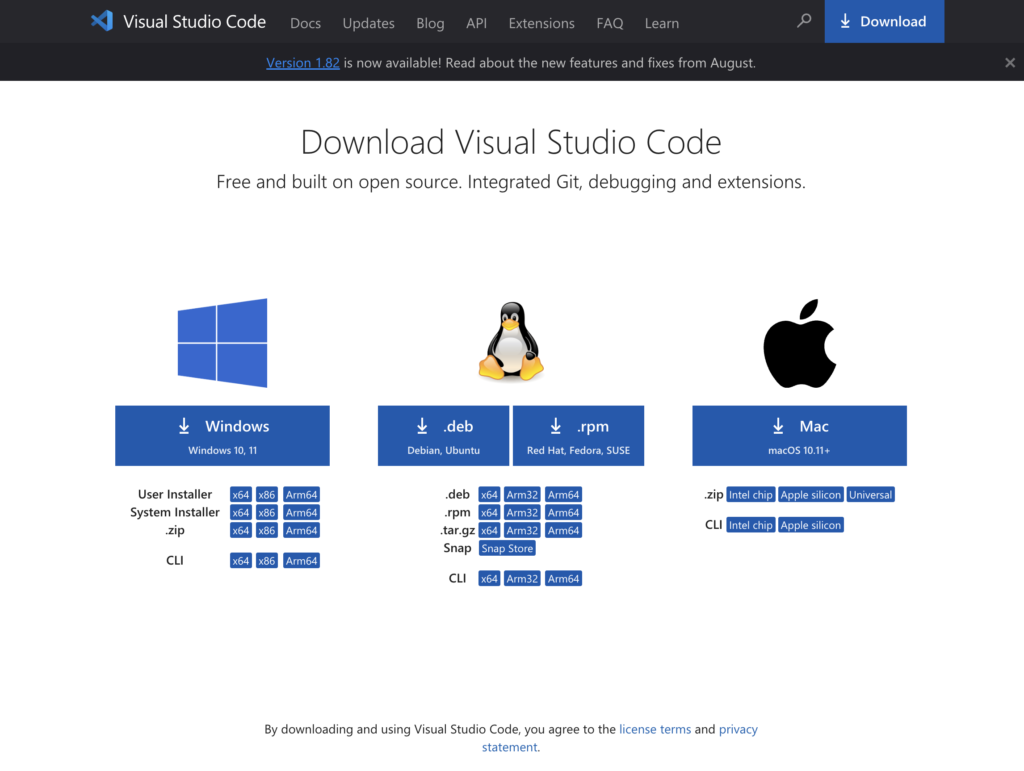
2.使用のプラットフォームにあった、ダウンロード先を選択し、zipファイルをダウンロードします。
まとめ
Visual Studio Codeは、Windows、macOS、Linuxの3つのプラットフォームで利用できる軽量で使いやすいコードエディターです。
ぜひ、必要な環境を整えて、自分なりの快適な開発環境を作ってください。
最後までお読みくださり、ありがとうございました。