今日もともログをご覧いただきありがとうございます。
備忘録として、Microsoft Visual Studio Code(vscode)のアップデート方法について、記載しておきます。
開発の定番になった通称「VSCode」は、正式名「Visual Studio Code」といいます。
米国のMicrosoft社が提供する無償のコードエディタです。
最初のリリースは、2015年で、様々なOSとソースコードに対応しているのが特徴です。
普段自分たちが利用しているアプリと同じように、VSCodeもアップデート(更新)が必要になります。
VSCodeの更新方法を備忘録として残しておきます。
- Visual Studio Code(VSCode)を起動します。
- Macの場合は、メニューバーの「code」をクリック。Windowsの場合は、メニューバーの「ヘルプ」をクリックします。
- Mac・Windows共に、「更新の確認」を選択します。
- 「更新して再起動」を行います。
新しいバージョンが公開されていなければ、更新がないとメッセージが表示されます。
新しいバージョンが公開されていれば、「更新して再起動」という項目または、「すぐに更新するか」または「後で更新するのか」を問うメッセージが表示されるので、迷わないと思います。
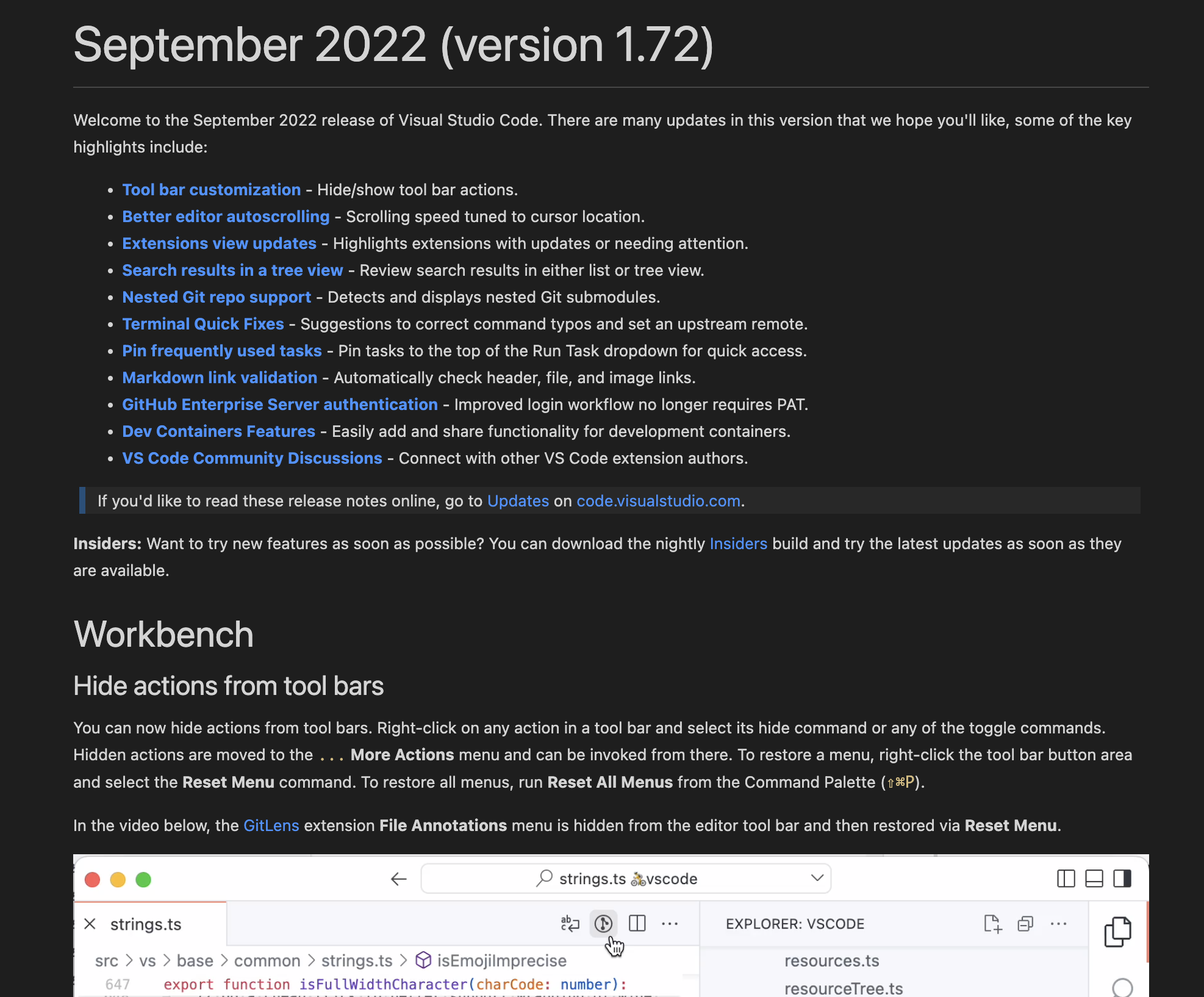
執筆時点(2022年10月9日現在)、提供されている最新バージョンは、「1.72」になります。
また、1.72の主な新機能と変更点は下記のとおりになります。
- ツールバーからアクションの表示と非表示の切り替えができるようになりました。
- エディタのスクロール速度がカーソル位置に合わせて改善。
- 拡張ビューで、更新や注意が必要な拡張機能が強調表示されるようになりました。
- ネストされたGitリポジトリを検出して表示ができるように。
- 検索結果をリストビューとツリービューで切り替えられるように。
- ターミナルに、「Quick Fix」機能が追加。
- よく使うタスクを「タスクの実行」のドロップダウンリストにピン留めできるように。
上記の他に、バグ修正などもあるでしょう。
それでは、最後までお読みくださり、ありがとうございました!
VSCodeは、下記のサイトからダウンロードが可能です。