フレキシブルボックスレイアウト(Flexbox)は、ウェブページのレイアウトを整えるためのCSSレイアウトモジュールだ。
以前は、レイアウトに「table」や「float」を使用していた時期もあったが、ブロックレベル要素やインライン要素の配置では難しかった、アイテムの整列やスペースの配分を簡単に行うことができるようになった。
「フレキシブルボックスレイアウト」を利用すると、ブロックを横に並べたり、横幅・高さ、ボックス内のアイテムを揃えたりと、フレキシブルにコントロールすることができる。

フレキシブルボックスレイアウトでは、親要素を「コンテナ」、子要素を「アイテム」と呼ぶ。
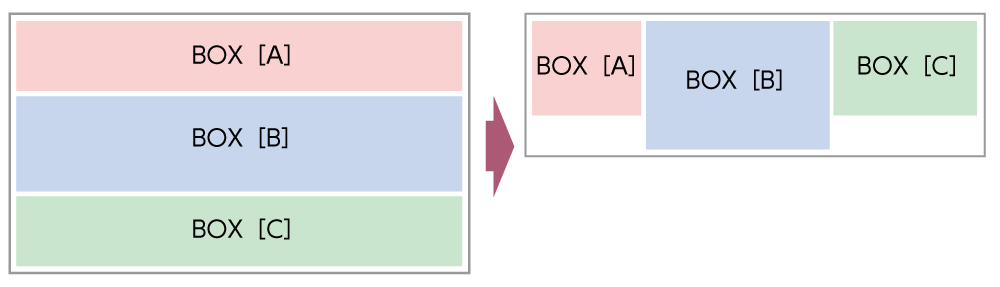
フレキシブルボックスレイアウト(Flexbox)を使用するには、親要素に対して「display: flex;」を使用することで、子要素が「フレックスアイテム」として横に並べて表示される。
フレキシブルボックスレイアウトを適用する前のコード
<div class="container">
<div class="box-A">
BOX [A]
</div>
<div class="box-B">
BOX [B]
</div>
<div class="box-C">
BOX [C]
</div>
</div> <!--/container-->親要素に対してflexを使用したコード例
<style>
.container {
display: flex; <!--.containerにdisplay:flexを指定-->
}
</style>
<div class="container">
<div class="box-A">
BOX [A]
</div>
<div class="box-B">
BOX [B]
</div>
<div class="box-C">
BOX [C]
</div>
</div> <!--/container-->フレキシブルボックスレイアウトの調整
フレキシブルボックスレイアウト(Flexbox)では、次のプロパティを利用してレイアウトを調整することが可能だ。
親要素(コンテナ)に適用する主なプロパティ
flex-direction: 子要素を並べる方向を指定
| flex-direction: row; | 子要素を横並び |
|---|---|
| flex-direction: column; | 子要素を縦並び |
| flex-direction: row-reverse; | 子要素を逆の横並び |
| flex-direction: column-reverse; | 子要素を逆の縦並び |
justify-content: 子要素をメイン軸(縦や横)に沿って配置
| justify-content: flex-start; | 左寄せ(または上寄せ) |
|---|---|
| justify-content: flex-end; | 右寄せ(または下寄せ) |
| justify-content: center; | 中央揃え |
| justify-content: space-between; | 要素間を均等に |
| justify-content: space-around; | 要素間と左右のスペースが均等 |
align-items: 子要素をクロス軸に沿って整列
| align-items: stretch; | アイテムの高さ(または幅)を自動で伸ばす |
|---|---|
| align-items: flex-start; | 上揃え |
| align-items: flex-end; | 下揃え |
| align-items: center; | 中央揃え |
flex-wrap: 子要素がコンテナの幅を超えた場合に、折り返すかを指定
| flex-wrap: nowrap; | 折り返さない |
|---|---|
| flex-wrap: wrap; | 折り返す |
| flex-wrap: wrap-reverse; | 逆方向に折り返す |
フレキシブルボックスレイアウトの利点
レスポンシブデザイン
アイテムの並び方やサイズを柔軟に調整が可能となり、画面サイズに応じてレイアウトが適応しやすい。
簡単なセンタリング
縦横のセンタリングが容易に実現できる
子要素の順序変更が容易
プロパティを使用し、HTMLの構造を変えずに表示順序を変更することができる。
まとめ
フレキシブルボックスレイアウト(Flexbox)は、複雑なレイアウトもシンプルなコードでレイアウトができるのがメリット。
コーディングの初歩でもあるので、ぜひ使い方や応用を抑えておくことをおすすめしたい。